Comment expliquer le succès d’Apple en 4 points-clés
Née en Californie le 1er avril 1976, la firme ...

Quels sont les éléments qui ralentissement vos pages web et comment accélérer leur chargement grâce à 3 outils gratuits.
La version texte de ce podcast est accessible en bas de cette page. 👇
Vous appréciez ce Podcast ?
Aujourd’hui, tout doit aller vite. Très vite.
Fini l’époque où nous étions capables d’attendre 2 semaines une commande faite sur un catalogue par correspondance. A présent, Amazon et ses concurrents nous ont habitué à des livraisons en moins de 48 heures chrono.
Maintenant, nous n’avons plus le temps d’attendre. Ni même l’envie.
Et c’est également valable pour la consultation d’un site web.
Vos pages doivent apparaitre rapidement, sans attendre. Sinon vous prenez le risque de voir les internautes faire demi-tour si celles-ci ne pas facilement accessibles.
Mais quel est le timing idéal ? Quelques secondes ? Oui, mais combien : 5, 10, 15 secondes ?
Google nous donne des informations concernant le temps de chargement optimum d’une page web.
Attention, c’est très peu. Ce délai ne doit pas dépasser 2,5 secondes.
Autant dire que votre site doit être hyper performant. Car s’il n’est pas facilement accessible, les internautes n’auront pas la patience d’attendre.
Ce qui aura des conséquences importantes sur son trafic et sur sa performance.
Pour en savoir plus : Maitrisez votre CMS pour optimiser votre SEO
D’après les données Google, 50% des visiteurs quittent un site si son temps de chargement est supérieur à 3%.
Vous pouvez donc avoir le site le plus joli du monde, avec un contenu super optimisé SEO pour les moteurs de recherche. Mais si votre site est trop lent, vos efforts seront inutiles.
Car les visiteurs que vous avez réussi à attirer vont repartir sans même consulter vos pages…
Votre site web est comme un restaurant.
Pour prendre une image, ce serait comme avoir un beau restaurant, avec une décoration soignée, un super menu, une équipe de cuisiniers et de serveurs au top. Mais les clients n’arriveraient pas à ouvrir la porte pour entrer.
Tous vos efforts seraient vain… Votre restaurant serait désespérément vide !
Un site web mal optimisé peut également avoir un impact financier important, notamment si vous faites des ventes en ligne.
Amazon a estimé qu’une seconde de ralentissement de chargement se traduisait par une perte de chiffre d’affaires de 1,6 milliards de dollars par an.
De son côté, Google a évalué que 4/10ème de seconde supplémentaire lui faisait perdre 8 millions de recherches par jour.
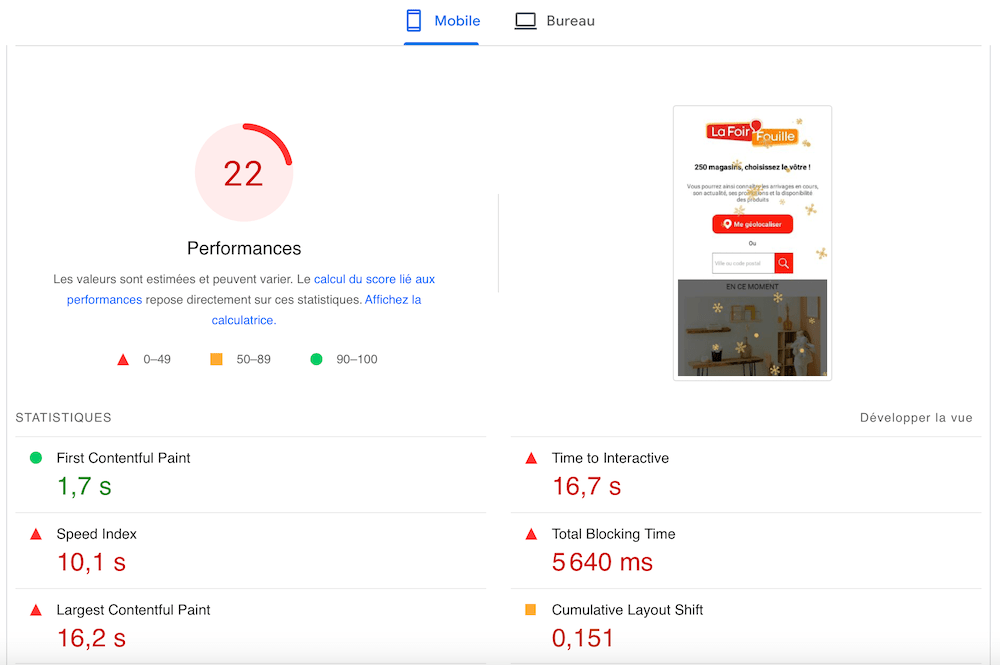
Regardons un exemple avec le site de l’enseigne « La Foirfouille ».

Comme vous le voyez, (presque) tous les signaux sont au rouge.
Il faut 16,7 secondes sur mobile pour que la page s’affiche complètement et que les internautes puissent interagir (Time to Interactive).
Imaginez la perte pour cette entreprise en terme de trafic, de conversion et de chiffre d’affaires !
Et imaginez à présent l’impact financier si ce temps de chargement était ramené à moins de 3 secondes.
En général, il existe 3 facteurs principaux qui ralentissent le temps de chargement des pages :
Ces 3 éléments sont à l’origine de 70 à 80% du ralentissement des sites. Et des modifications à ce niveau permettent, en général, d’améliorer significativement la performance des pages.
Si vous ne savez pas comment faire, pas de souci.
Je vous explique la marche à suivre. 😉 ⤵️
Sauf cas particuliers, il n’est pas nécessaire d’avoir des visuels de trop grande qualité. Pour un affichage sur écran, une version réduite est suffisante.
Si le poids de vos images dépassent 100 ko, commencez par réduire leurs dimensions (1.000 pixels de large est suffisant). Si elles sont en format PNG, convertissez-les en JPEG ou en Webp avec un outil comme Online-Convert. Cela va réduire automatiquement leur poids.
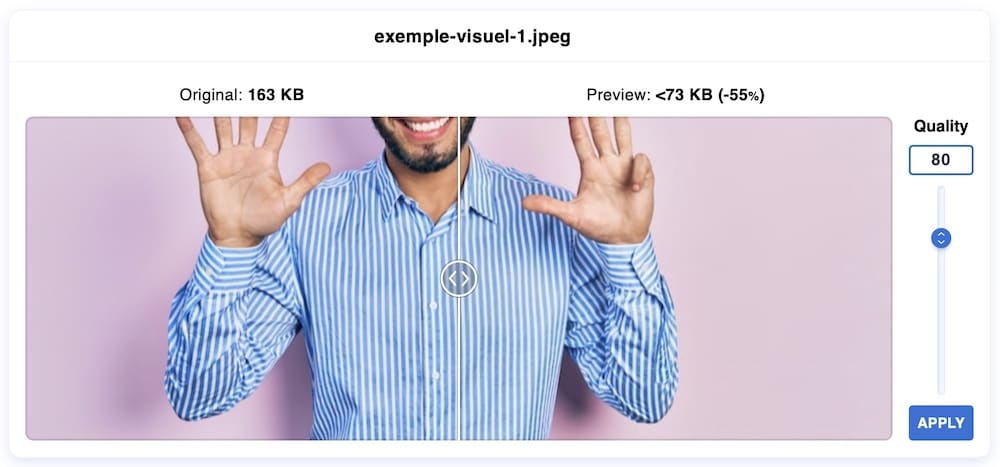
Ensuite, utilisez un outil de compression gratuit comme imagecompressor.com afin de les optimiser en quelques clics.
Sur l’exemple ci-dessous, le fichier est passé de 163 kb (à gauche) à moins de 73 kb (à droite).
Soit une réduction immédiate de 55% !

Ensuite, regardez les widgets social media.
Ces petits plugins permettent d’afficher les images d’un compte. C’est très sympa graphiquement et cela permet de faire connaitre son profil. Mais hélas, ils ralentissent souvent significativement le temps de chargement des pages.
Ici, pas d’alternative. La meilleure solution est de les supprimer de votre page d’accueil et de les remplacer par un simple icône Instagram.
Pour aller plus loin : Rédigez une page d’accueil parfaite pour votre site en 7 étapes
Pour les fichiers Javascript, la manipulation est plus délicate.
Si votre site est édité sous WordPress, il existe plusieurs plugins spécialement créés pour compresser ces fichiers.
Pour l’empreinte digitale, j’utilise la version gratuite de Hummingbird qui fait un très bon travail.
Si vous n’êtes pas un expert, je vous recommande de passer par un webmaster qualifié afin de ne pas faire de mauvaise manipulation !
Si malgré ces modifications votre site web est toujours lent, cela vient peut-être d’autres éléments comme votre charte graphique.
Dans ce cas, il faudra peut-être envisager un audit plus approfondi ou une refonte de votre site.
Pour aller plus loin : 3 conseils pour réussir votre refonte de site internet
Avant toute modification sur votre site, il est important de faire un audit pour connaitre le poids de vos pages.
De nombreux outils existent pour mesurer leur performance. Certains sont gratuits, d’autres sont payants comme par exemple Contensquare (anciennement Dareboost).
Il existe également des services basés sur le modèle « Freemium ». C’est à dire que certaines fonctionnalités basiques sont gratuites. Et que la version payante offre des fonctionnalités plus avancées.
Voici une sélection de 3 outils gratuits (et très efficaces). 👇

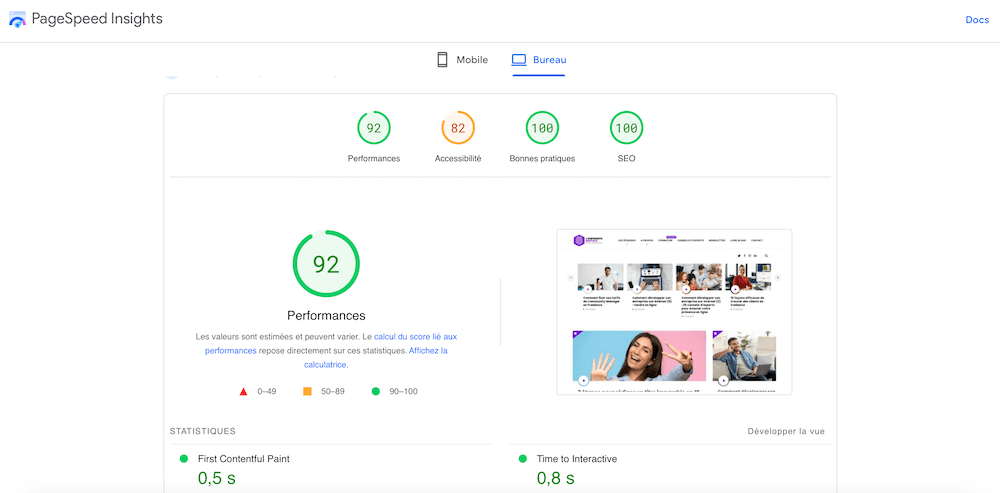
Cet outil développé par Google vous propose un audit complet de votre site sur mobile comme sur desktop. Il vous donnera des conseils afin d’améliorer la vitesse de chargement de vos pages Web sur tous les appareils.
👉 https://pagespeed.web.dev

GT METRIX calcule la vitesse de chargement de votre website. En complément, il vous indique comment votre site performe, ce qui le ralentit, et vous donne des conseils pour l’optimiser.
Son interface est un peu technique, mais c’est un bon complément à Page Speed Insight si vous voulez aller un peu plus loin.

Webpage est un super outil qui permet de connaitre les points forts et les points faibles d’un site. L’audit est relativement complet et détaillé. Vous pourrez comprendre rapidement ce qui ralentit le chargement de vos pages et freine la performance de votre site.
👉 https://www.webpagetest.org/
Vous avez à présent les outils à votre disposition pour faire un audit de votre site et optimisez ces performances !
Si vous avez des questions complémentaires, n’hésitez pas à me poser vos questions via la rubrique Contact.
👌 Partagez-le sur les réseaux sociaux !
🤌 Laissez une note sur Spotify
🫶 ou un commentaire sur Apple Podcast !



